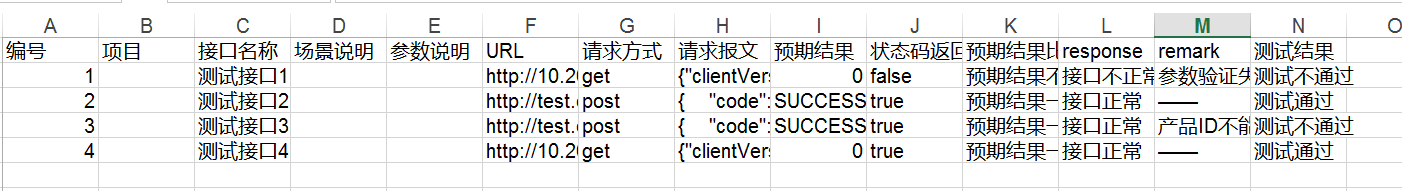
使用excel进行用例的管理,如图:

以下为此次根据公司所有接口以及返回的参数进行判断来实现的:
# coding:utf-8 import requests import json import xlrd import os from xlutils.copy import copy import logging import sys # import Cookie ''' 简易版接口自动化测试 ''' defaultencoding = 'utf-8' if sys.getdefaultencoding() != defaultencoding: reload(sys) sys.setdefaultencoding(defaultencoding) # 在eclipse里该报错不需要理会 # 获取token值 par1 = {"userName": "xxxxxxxxxx", "password": "xxxxxxxx"} url1 = "http://xxxxxxxxxxxxxxx" r1 = requests.get(url1, params=par1) LOGIN_TOKEN = r1.cookies["authToken"] # print LOGIN_TOKEN # 创建日记 logging.basicConfig(level=logging.DEBUG, format='%(asctime)s %(filename) s[line:%(lineno)d] %(levelname)s %(message)s', datefmt='%a, %d %b %Y %H:%M:%S', filename=r'C:\Users\admin\Desktop\TestLog.log', filemode='w' ) # 定义一个StreamHandler,将INFO级别或更高的日志信息打印到标准错误,并将其添加到当前的日志处理对象# console = logging.StreamHandler() console.setLevel(logging.INFO) formatter = logging.Formatter('%(name)-12s:%(levelname)-8s %(message)s') console.setFormatter(formatter) logging.getLogger('').addHandler(console) excel = r'C:\Users\admin\Desktop\test_case_yang1.xls' # 定义存放用例的excel路径,当前路径下 data = xlrd.open_workbook(excel) logging.info("打开%s excel表格成功 " % data) result = [] # 用来存放验证结果 responseValue = [] # 存放返回的数据 bidui = [] # 用来比对预期状态码和实际状态码 remark = [] # 用来存储outparam内嵌部分出现的异常情况 test_result = [] # 用来存放测试结果 table = data.sheet_by_index(0) nrow = table.nrows # 获取行数 headers = {"Content-Type": "application/json;charset=utf-8"} for i in range(1, nrow): # 循环获取每行中的数据 requestMethod = table.cell(i, 6).value url = table.cell(i, 5).value # 拼接url logging.info(url) payload = eval(table.cell(i, 7).value) # 参数格式处理 logging.info('\n' + table.cell(i, 2).value + "请求报文:\n" + table.cell(i, 7).value + '\n') ex = table.cell(i, 8).value # 获取期望的返回值 # 可以在这里做一个异常处理 if requestMethod == 'get': # 不同的方法发不同的请求 payload["authToken"] = LOGIN_TOKEN r = requests.get(url, payload) elif requestMethod == 'post': payload["LOGIN_TOKEN"] = LOGIN_TOKEN payload = json.dumps(payload) r = requests.post(url, payload, headers=headers) apicontent = r.json() apicontent = json.dumps(apicontent, ensure_ascii=False) logging.info('\n' + table.cell(i, 2).value + "接口返回结果:\n" + apicontent + '\n') apicontent = json.loads(apicontent) if apicontent["result"] == "SUCCESS" or apicontent["result"] == 0: result.append('true') # 获取接口返回内嵌outparam字段内容 # result_out=apicontent["outparam"] if "outparam" in r.json(): result_out = r.json()["outparam"] result_out1 = json.dumps(result_out, ensure_ascii=False) result_outparam = json.loads(result_out1) if "BUSI_RESULT" in result_outparam.keys(): if result_outparam["BUSI_RESULT"] == "ERROR": remark.append(result_outparam["BUSI_RESULT_DESC"]) test_result.append(u'测试不通过') else: remark.append(u'——') test_result.append(u'测试通过') elif "RESULT" in result_outparam.keys(): # 针对outparam里有相同的RESULT字段,不同的DESC做判断 if result_outparam["RESULT"] == "ERROR": if "BUSI_RESULT_DESC" in result_outparam.keys(): remark.append(result_outparam["BUSI_RESULT_DESC"]) test_result.append(u'测试不通过') elif "RESULT_DESC" in result_outparam.keys(): remark.append(result_outparam["RESULT_DESC"]) test_result.append(u'测试不通过') else: pass else: remark.append(u'——') test_result.append(u'测试通过') else: remark.append(u'——') test_result.append(u'测试通过') else: remark.append(u'——') test_result.append(u'测试通过') else: result.append('false') logging.info(r) if 'result_desc' in r.json().keys(): responseValue.append(r.json()['result_desc']) elif 'errorMessage' in r.json().keys(): # 有些错误的信息描述是这个字段:针对于有些接口的get请求 if r.json()["result"] == 0: responseValue.append(u'接口正常') else: responseValue.append(u'接口不正常') # responseValue.append(r.json()['errorMessage']) # 在列表上写入不能留有空,否则结果输出会报:IndexError: list index out of range # remark.append(u'测试不通过') remark.append(r.json()['errorMessage']) test_result.append(u'测试不通过') elif 'resultDesc' in r.json().keys(): responseValue.append(r.json()['resultDesc']) else: responseValue.append(u'接口正常') # 预期结果和接口实际返回的结果比对 if r.json()["result"] == ex: bidui.append(u"预期结果一致") else: bidui.append(u"预期结果不一致") r.close() print('共有%d个url,当第%d个执行完毕' % (nrow - 1, i)) book = copy(data) sheet1 = book.get_sheet(0) # copy原来的excel for j in range(1, nrow): # 将结果写入到对应的表格中 #将结果和response都写入到复制的工作表中 sheet1.write(j, 9, result[j - 1]) sheet1.write(j, 10, bidui[j - 1]) sheet1.write(j, 11, responseValue[j - 1]) sheet1.write(j, 12, remark[j - 1]) sheet1.write(j, 13, test_result[j - 1]) os.remove(excel) logging.info(sheet1) book.save(excel) # 移除原来的excel,保存新的excel 最后实现的结果如上图展示 声明:此代码是借鉴网上某位大神的代码,再根据现阶段公司的接口情况进行调试实现的